Self-Assessment mit Chatbot
-
Finale Moodboard-Umfrage ://Nur für Lehrkräfte !
Unsere erste an alle gerichtete Umfrage zu den Moodboards ist nun beendet (siehe Beitrag “Umfrage ://Deine Meinung entscheidet mit!”). Daraus…
Weiterlesen

Finale Moodboard-Umfrage ://Nur für Lehrkräfte !
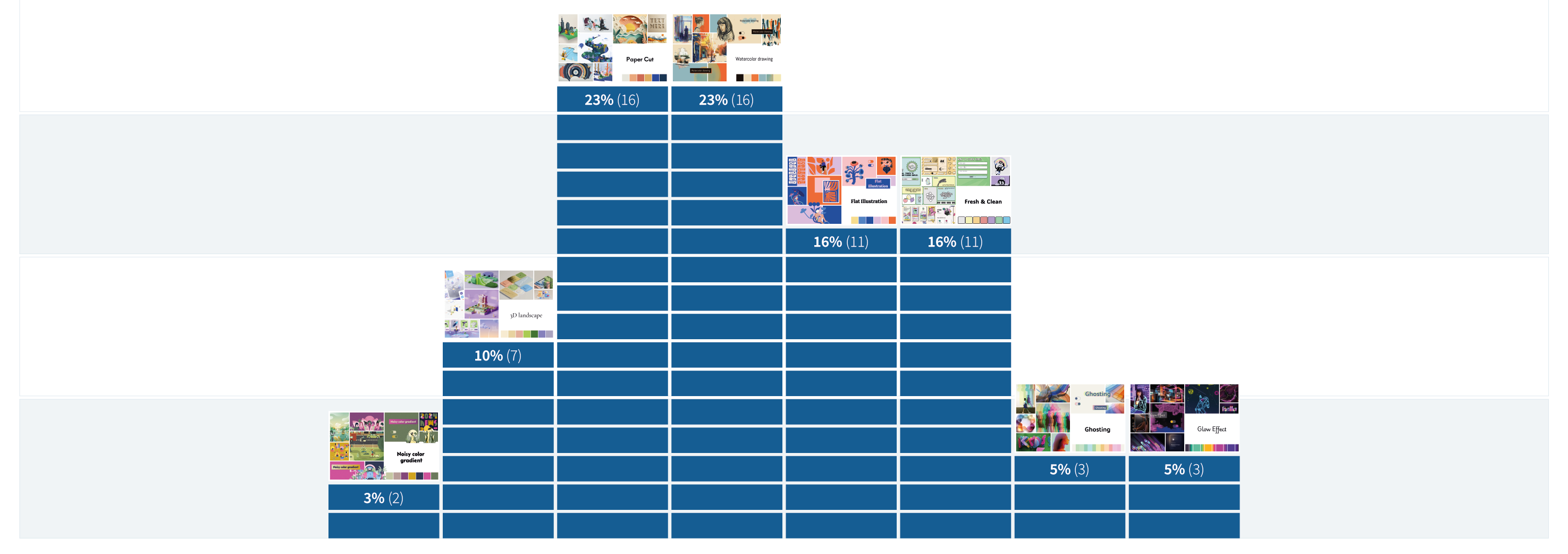
Unsere erste an alle gerichtete Umfrage zu den Moodboards ist nun beendet (siehe Beitrag “Umfrage ://Deine Meinung entscheidet mit!”). Daraus haben sich vier Looks herausgetan, von denen sich je Zwei die Plätze 1 und 3 teilen. Nun stellen wir noch einmal die Frage explizit an euch Lehrkräfte – Welcher Look gefällt dir und soll als gemeinsame ansprechende visuelle Sprache für das Webportal und die darin enthaltenen Einstiege verwendet werden ?
Bitte schau dir alle vier Looks noch einmal an und wähle einen davon aus, den du besonders gut findest.
Moodboards
Die Moodboards wurden inspiriert durch …
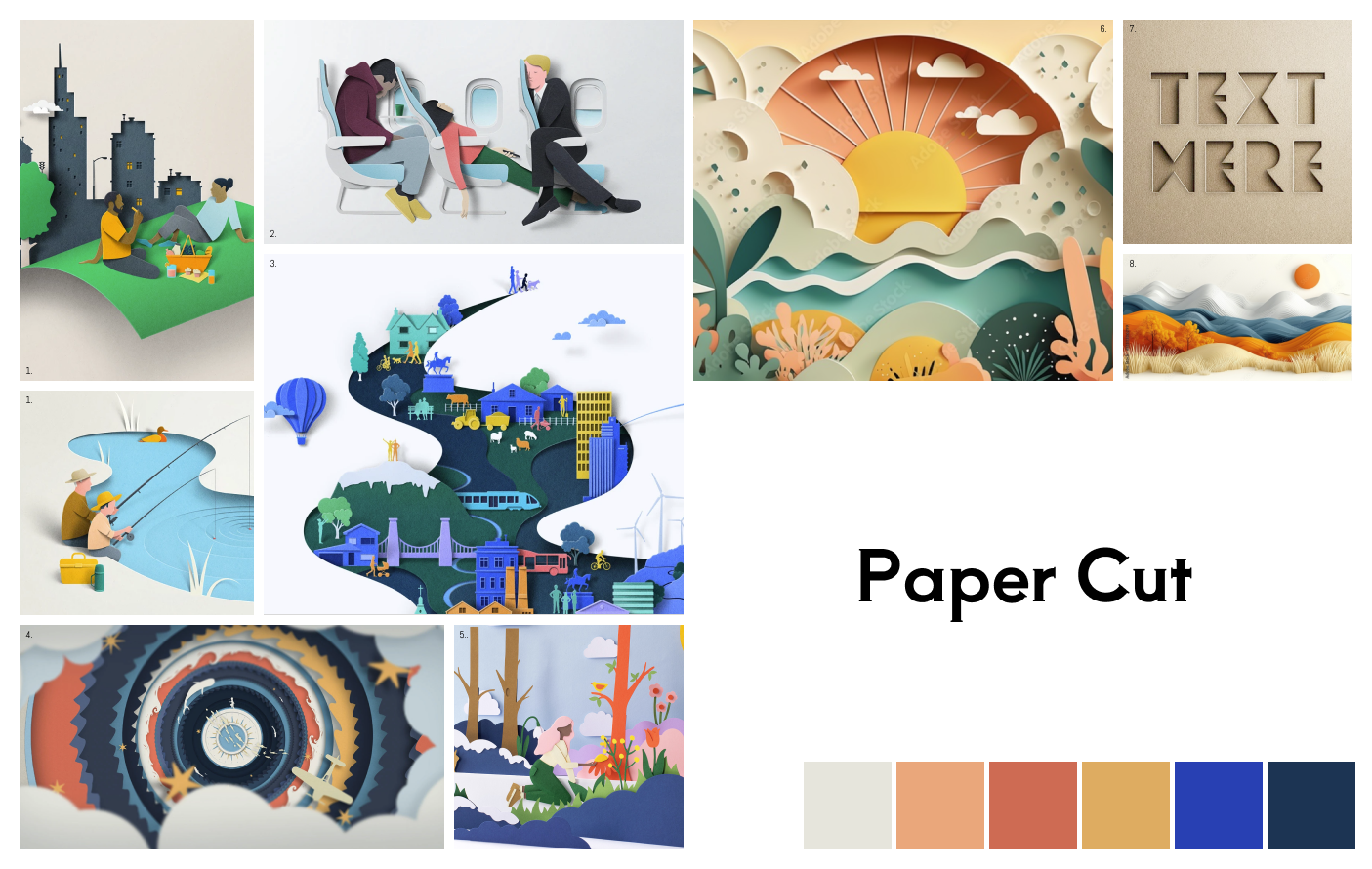
Moodboard “Paper Cut”
Inspiriert durch :
- ”Breztri Aerosphere brand illustrations” von Eiko Ojala
(www.behance.net/eiko) - “Busy Times” von Eiko Ojala
(www.behance.net/eiko) - “Coventry Building Society (CBS)” von Eiko Ojala
(www.behance.net/eiko) - “YUEKAI FILM LOGO ANMATION” von Lin Zhe 林哲
(www.behance.net/linzhe_92708d1) - “Write and Shine” von Polly Lindsay
(www.behance.net/pollylindsay) - “Abstract summer concept in papercut style in 8K created with generative ai technology” von Digital Vision Lab
(www.stock.adobe.com/de/contributor/211285356/digital–vision–lab?load_type=author&prev_url=detail) - “Minimalist Cut Out Mockup” von Pixelbuddha Studio
(www.behance.net/pixelbuddhablog) - “Vibrant Paper Cut Landscape with Colorful Mountains, Sun, and Autumn Trees in 3D Style” von Chano_1_na
(www.stock.adobe.com/de/contributor/208834843/chano–1–na?load_type=author&prev_url=detail)
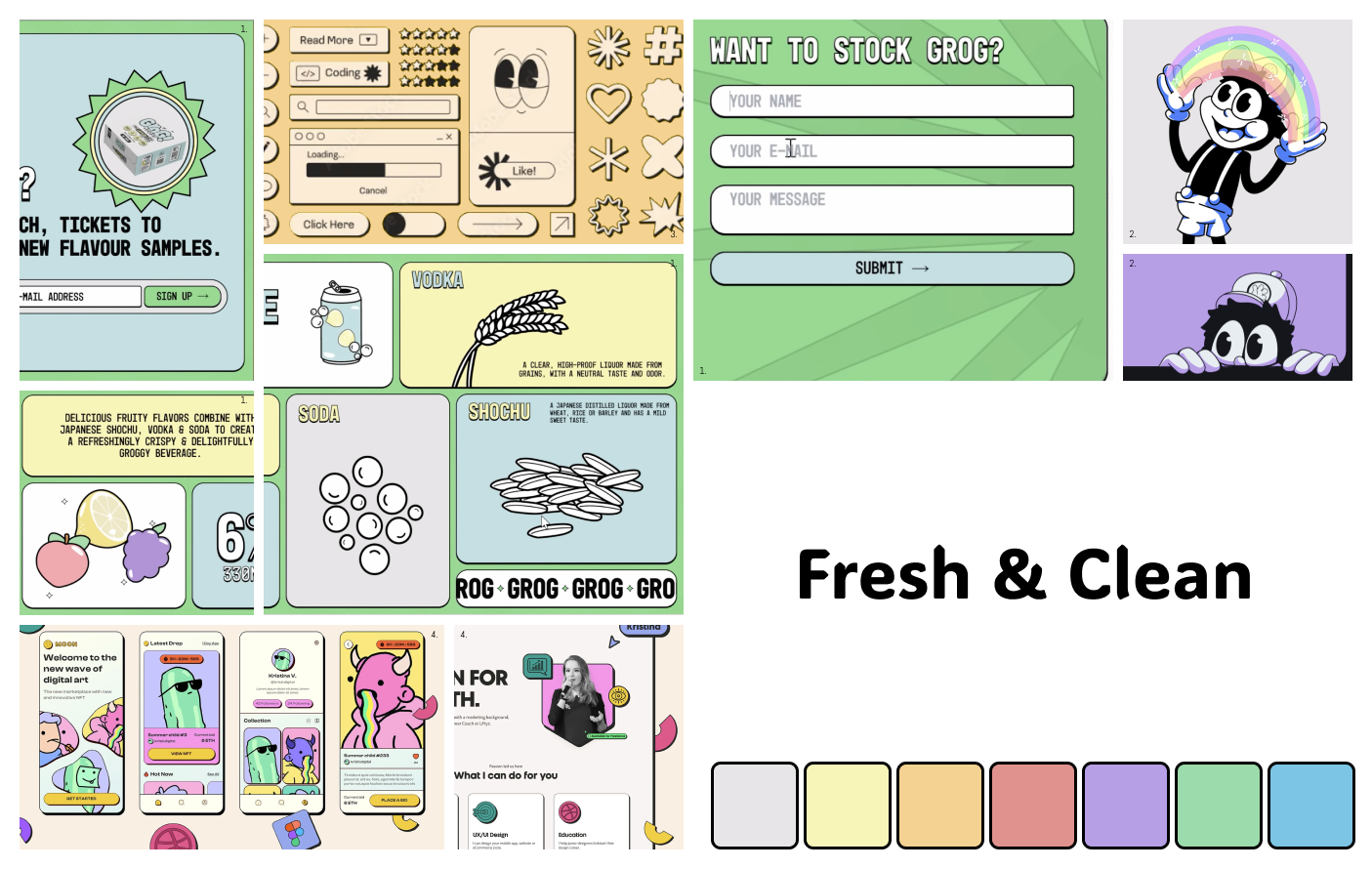
Moodboard “Fresh & Clean”
Inspiriert durch :
- www.grog.shop
- www.artdept.fun
- “User interface in retro neobrutalism style. Elements for UI UX design. Naïve palayful shapes and face. Monochrome elements on a yellow background. Vector illustrations.” von Alina Kolyuka
(www.stock.adobe.com/de/contributor/210935448/alina–kolyuka?load_type=author&prev_url=detail) - “Personal Website Redesign (Product Designer & Mentor)” von Kristina Volchek
(www.behance.net/kristi–digital)
Moodboard “Flat Illustration”
Inspiriert durch :
- “Animated illustration /lala.art.design” von Josefina Bertarelli
(www.behance.net/josebertarelli) - “Vibrant Visual Storytelling” von Luma Lightning
(www.behance.net/lumalightning) - “PLANTS 2024÷2025” von Agata Dudek
(www.behance.net/DUDU)
Moodboard “Watercolor drawing”
Inspiriert durch :
- “No Beginning Nor End” von Kenneth Pils
(www.behance.net/kenneth_pils) - “Moleskine_drawing 1” von Kasiq Jungwoo
(www.behance.net/kasiqjungwoo) - “Neva” von Daria Malikova
(www.dribbble.com/DaryaMalikova) - “watercolor sun” von Maja Wrońska
(www.behance.net/takmaj) - www.gentlerain.ai/
- T‑Shirt Using Authentic Abstract Art Painted by Elephants ! von Dudeowl
(www.99designs.de/profiles/dudeowl)
🔄 Moodboard ist eine visuelle Darstellung von Ideen oder Konzepten, die durch eine Anordnung von Bildern, Texten und anderen Designelementen erstellt wird. Die Methode soll eine bestimmte Stimmung, ein bestimmten Stil oder Gesamteindruck vermitteln.
Zum Voting ://Welchen Look magst du ?
Bitte gib nur ein Voting ab 🙏.
- ”Breztri Aerosphere brand illustrations” von Eiko Ojala
-
Umfrage ://Deine Meinung entscheidet mit !
Für unser Webportal und die darin enthaltenen Einstiege suchen wir eine gemeinsame ansprechende visuelle Sprache. Dazu nutzen wir die Methode…
Weiterlesen
Umfrage ://Deine Meinung entscheidet mit !
Für unser Webportal und die darin enthaltenen Einstiege suchen wir eine gemeinsame ansprechende visuelle Sprache. Dazu nutzen wir die Methode des Moodboards, was eine bestimmte Stimmung, Stil oder Gesamteindruck vermitteln soll. Da wir alle Moodboards toll finden und wir uns nicht entscheiden können, fragen wir dich nach deiner Meinung. Bereits zur Langen Nacht der Wissenschaft am 20. Juni 2025 starteten wir diese Meinungsumfrage in analoger Form. Nun soll die Umfrage hier auf der Seite bis zum 31. August 2025 fortgesetzt werden. Bitte schau dir alle acht Looks an und wähle einen davon aus, den du besonders gut findest.
Moodboards
Die Moodboards wurden inspiriert durch …
Moodboard “Paper Cut”
Inspiriert durch :
- ”Breztri Aerosphere brand illustrations” von Eiko Ojala
(www.behance.net/eiko) - “Busy Times” von Eiko Ojala
(www.behance.net/eiko) - “Coventry Building Society (CBS)” von Eiko Ojala
(www.behance.net/eiko) - “YUEKAI FILM LOGO ANMATION” von Lin Zhe 林哲
(www.behance.net/linzhe_92708d1) - “Write and Shine” von Polly Lindsay
(www.behance.net/pollylindsay) - “Abstract summer concept in papercut style in 8K created with generative ai technology” von Digital Vision Lab
(www.stock.adobe.com/de/contributor/211285356/digital–vision–lab?load_type=author&prev_url=detail) - “Minimalist Cut Out Mockup” von Pixelbuddha Studio
(www.behance.net/pixelbuddhablog) - “Vibrant Paper Cut Landscape with Colorful Mountains, Sun, and Autumn Trees in 3D Style” von Chano_1_na
(www.stock.adobe.com/de/contributor/208834843/chano–1–na?load_type=author&prev_url=detail)
Moodboard “Fresh & Clean”
Inspiriert durch :
- www.grog.shop
- www.artdept.fun
- “User interface in retro neobrutalism style. Elements for UI UX design. Naïve palayful shapes and face. Monochrome elements on a yellow background. Vector illustrations.” von Alina Kolyuka
(www.stock.adobe.com/de/contributor/210935448/alina–kolyuka?load_type=author&prev_url=detail) - “Personal Website Redesign (Product Designer & Mentor)” von Kristina Volchek
(www.behance.net/kristi–digital)
Moodboard “3D landscape”
Inspiriert durch :
- “Map dataviz template” von Alien pixels
(www.dribbble.com/Alien_pixels) - “Upwork” von Santi Zoraidez
(www.behance.net/szoraidez) - “Tiny Buildings” von Gustavo Henrique
(www.behance.net/guutv) - www.lr.doesbook.kr/en/
- “Cashboy” von Petrick Animation, Oleg Kulinich, Ilya Buzinov, Alexander Kovalevskiy, Sergey Pronin und Roman Novak
(www.behance.net/gallery/220572591/Cashboy?tracking_source=curated_galleries_3d–art) - Website “Atmos” entwickelt von Leeroy Playground
(www.atmos.leeroy.ca/) - “Wealthsimple Refresh | BUCK NY” von auron luxe
(www.behance.net/auronluxe) - “Microsoft | Emojis” von Tendril Studio, J. Lindgren, Microsoft Design, M. Winckelmann, S. Bohn, Zelig Sound, F.Labo, J. Pagès, Lenar S, N. Dias, E. Bernal, R. Rezende, A. Csuka, N. Costa, L. Bortolussi, L. Natsume, G. Vasconcellos, Plenty Studio, L. Mateus, M. Lemos, G. Henrique und A. Liubas
(www.behance.net/gallery/125956251/Microsoft–Emojis?tracking_source=project_owner_other_projects)
Moodboard “Ghosting”
Inspiriert durch :
- Olafur Eliasson exhibition, Tate Modern, 2019
(www.artebella.it/rubrica–di–viaggi/olafur–eliasson–exhibition–tate–modern–2019) - “abstract Acryl painting in Special ART” von Taichi Nagayama
(www.behance.net/persona-2fb8ee?tracking_source=search_projects%7Ctaichi+nagayama+rangai) - von Sarah Sheedy
(www.unsplash.com/de/@cestmoisheedy) - “Hospital de Olhos de Ponta Grossa” von Porto Bureau, Lívia Gurgel und Gabriella Fernandes
(www.behance.net/gallery/223037339/Hospital-de-Olhos-de-Ponta-Grossa?tracking_source=search_projects%7Ceye+hospital+branding) - “RTÉ Kids Idents” von Mário Domingos
(www.behance.net/mariodomingos) - “Ephemera : A Collaboration with Hana Mendel and Celeste Malvar-Stewart” von Nick Fancher
(www.nickfancher.com/blog/2020/7/27/ephemera–a–collaboration–with–hana–mendel–and–celeste–malvar–stewart) - “colored glass plates” von Max
(www.stock.adobe.com/de/images/colored–glass–plates/1139918690) - “colored glass plates” von Max
(www.stock.adobe.com/de/images/colored–glass–plates/1139921291)
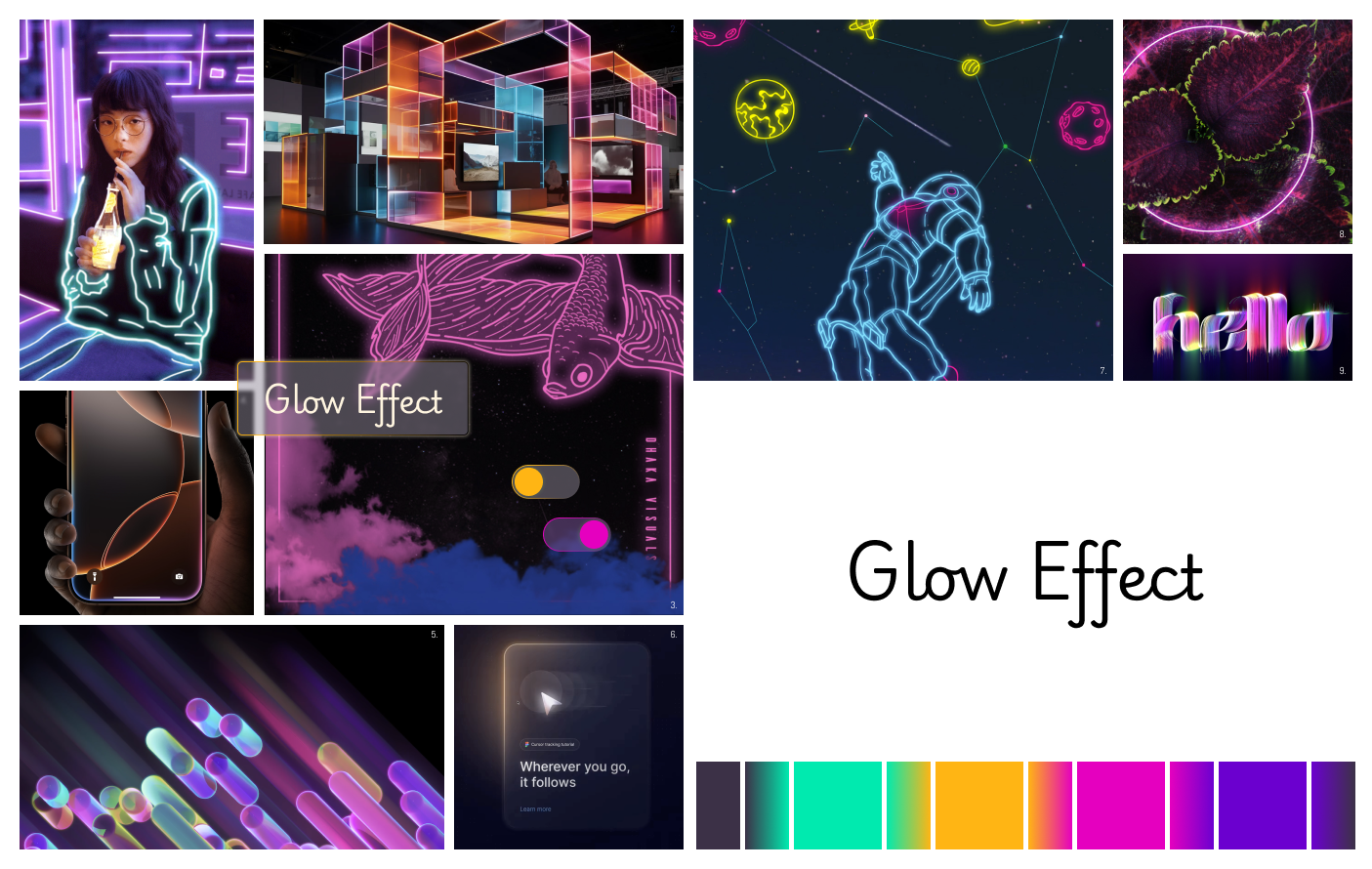
Moodboard “Glow Effect”
Inspiriert durch :
- “Glowing effect on photoshop” von Salma Ashraf
(www.behance.net/salmaashraaff) - “Exhibition stand composed of colorful acrylic materials” von Rajesh Vishwakarma
(www.behance.net/rajv1312) - “NEON” von Hasnat Rabi
(www.behance.net/timezero) - www.apple.com/de/iphone–16–pro
- “Headrock VR” von Cheolhong Kim
(www.behance.net/cheolhongkim) - “PROto : Cursor tracking” von DoubleGlitch
(www.figma.com/@double_glitch) - “ASTRONOMY” von Hasnat Rabi
(www.behance.net/timezero) - “Purple” von Caitlin Hartzenberg
(www.behance.net/catehartzenberg) - “CK Font02_Brush” von Cheolhong Kim
(www.behance.net/cheolhongkim)
Moodboard “Noisy color gradient”
Inspiriert durch :
Adam Quest (www.behance.net/AdamQuest)
- “Variety of editorials ’20−24”
- “We the people (Leonisa ’23)”
- “Web illos (Leonisa ’23)”
- “Sometimes U lose – She’s green (Leonisa ’23)”
- “To_get_air – we are Yin and Yang (Leonisa ’23)”
- “Everyday adventures (TSOL ’19)”
Ray Dak Lam und Closer&Closer Artists
- Independent School Magazine Illustrations
(www.behance.net/gallery/218597783/Independent-School-Magazine-Illustrations?tracking_source=search_projects%7Cflat+illustration+ornaments) - The Washington Post 2024 Newsprint
(www.behance.net/gallery/218128819/The–Washington–Post–2024–Newsprint?tracking_source=project_owner_other_projects)
Moodboard “Flat Illustration”
Inspiriert durch :
- “Animated illustration /lala.art.design” von Josefina Bertarelli
(www.behance.net/josebertarelli) - “Vibrant Visual Storytelling” von Luma Lightning
(www.behance.net/lumalightning) - “PLANTS 2024÷2025” von Agata Dudek
(www.behance.net/DUDU)
Moodboard “Watercolor drawing”
Inspiriert durch :
- “No Beginning Nor End” von Kenneth Pils
(www.behance.net/kenneth_pils) - “Moleskine_drawing 1” von Kasiq Jungwoo
(www.behance.net/kasiqjungwoo) - “Neva” von Daria Malikova
(www.dribbble.com/DaryaMalikova) - “watercolor sun” von Maja Wrońska
(www.behance.net/takmaj) - www.gentlerain.ai/
- T‑Shirt Using Authentic Abstract Art Painted by Elephants ! von Dudeowl
(www.99designs.de/profiles/dudeowl)
🔄 Moodboard ist eine visuelle Darstellung von Ideen oder Konzepten, die durch eine Anordnung von Bildern, Texten und anderen Designelementen erstellt wird.
Zum Voting ://Welchen Look magst du ?
Bitte gib nur ein Voting ab 🙏.
- ”Breztri Aerosphere brand illustrations” von Eiko Ojala
-
Usability-Testungen ://Wie Nutzende das Webportal erleben 🧪
Am 6. und 7. Mai 2025 war es so weit : Die ersten Usability-Testungen unseres prototypischen Webportals und bedarfsgeleiteten Einstieg fanden…
Weiterlesen
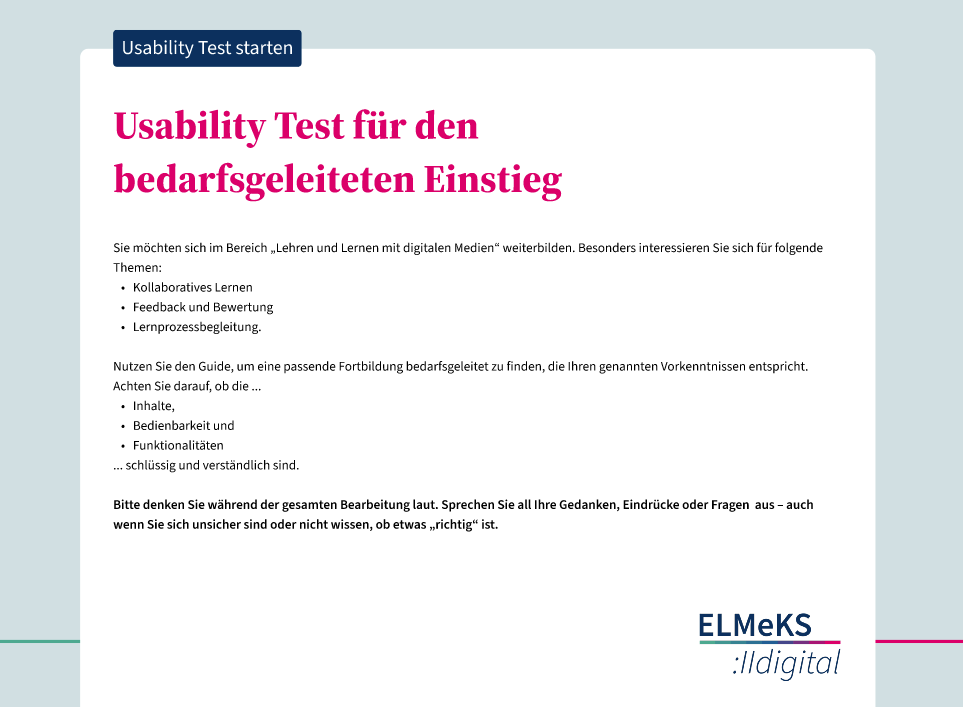
Usability-Testungen ://Wie Nutzende das Webportal erleben 🧪
Am 6. und 7. Mai 2025 war es so weit : Die ersten Usability-Testungen unseres prototypischen Webportals und bedarfsgeleiteten Einstieg fanden bei unseren Praxispartnern der DRK Bildungsakademie und der AFBB statt. Ein wichtiger Meilenstein für ELMeKS.digital, denn hier stand die Benutzungsfreundlichkeit unseres Webportals auf dem Prüfstand – unter realen Bedingungen mit echten Lehrkräften. 👩🏫👨🏫
Fünf Teilnehmende erhielten typische Aufgaben, die sie im Webportal bearbeiten sollten. Dabei setzten wir auf das sogenannte Thinking-Aloud-Verfahren.
🧠 Bei der Methode Thinking-Aloud werden die Testpersonen gebeten, ihre Gedanken während der Nutzung laut auszusprechen. So konnten wir nachvollziehen, was ihnen leichtfiel, wo sie stutzten, und welche Hürden im Nutzungserlebnis auftauchten. Die Methode erlaubt tiefe Einblicke in das mentale Modell der Nutzenden – also in ihre Erwartungen, Überlegungen und spontanen Reaktionen beim Navigieren.
Und genau diese Offenheit brachte viel ans Licht : Unklare Begriffe, nicht intuitive Abläufe, verwirrende Navigation – aber auch erste Erfolgsmomente und Lob für gelungene Strukturen. Besonders spannend : Je nach Erfahrungshintergrund reagierten die Lehrkräfte ganz unterschiedlich auf dieselben Elemente. Diese Vielfalt macht den Usability-Test so wertvoll. 💡
🔄 Usability ist weit mehr als Technik – sie bedeutet Orientierung, Vertrauen und Motivation. Die Rückmeldungen bestärken uns darin, dass echte Nutzendenbeteiligung kein nettes Extra, sondern ein zentraler Erfolgsfaktor für digitale Bildungsangebote ist.
Bleibt gespannt ✨ – wir nehmen euch weiter mit auf dem Weg zu einem nutzendenzentrierten, barrierearmen und intuitiven Webportal !
:// Vielen Dank an unsere Praktikantin Editha Hofmann für die Erstellung dieses Beitrages ! 🙏
-
Persona A und B ://Bedarfsgeleiter Einstieg
Für den bedarfsgeleiteten Einstieg entstand in der Projektphase – der Anforderungsanalyse – nach der Online-Befragung Ende 2024 /Anfang 2025 und…
Weiterlesen
Persona A und B ://Bedarfsgeleiter Einstieg
Für den bedarfsgeleiteten Einstieg entstand in der Projektphase – der Anforderungsanalyse – nach der Online-Befragung Ende 2024 /Anfang 2025 und dem Workshop : Entwicklung von Personas und User Szenarios am 22. Januar 2025 die zwei fiktiven Persona Ainsley Thomsan (53) und Bente Hansen (41). Beide sind motiviert sich fortzubilden.
Ainsley weiß jedoch noch nicht genau zu was – entweder Weiterbildungen zu mediendidaktischen Prinzipien oder ein Tool, womit sie ihren Schüler:innen neue Kenntnisse an die Hand legen kann. Jedenfalls möchte sie basierend auf ihren Vorkenntnissen Empfehlungen zu Weiterbildungen und/oder Tools erhalten.
Bente hat eine Empfehlung von einem Kollegen erhalten und sucht nun eine spezifische Weiterbildung im Bereich Mediendidaktik – am besten im Online-Format.
-
Workshop ://Entwicklung von Personas und User Szenarios 💡
Am 22. Januar haben wir uns in einem intensiven zweistündigen Workshop mit der (Weiter-)Entwicklung von Personas und den dazugehörigen User…
Weiterlesen
Workshop ://Entwicklung von Personas und User Szenarios 💡
Am 22. Januar haben wir uns in einem intensiven zweistündigen Workshop mit der (Weiter-)Entwicklung von Personas und den dazugehörigen User Szenarios beschäftigt.
💭 Personas sind fiktive, aber repräsentative Nutzerprofile, die dabei helfen, Bedürfnisse, Ziele und Herausforderungen unserer Zielgruppen besser zu verstehen und im Blick zu behalten.
💭 User Szenarios beschreiben typische Situationen und Interaktionen, die diese Personas in unserem Angebot erleben könnten.
Dabei wurden für unsere drei Einstiegsszenarien – bedarfsgeleitet, spielbasiert und erlebnisorientiert – jeweils spezifische Personas entwickelt sowie passende User Scenarios entworfen.
🎯 Ziel des Workshops war es, durch konkrete Nutzendenperspektiven unsere Einstiegsszenarien gezielt weiterzuentwickeln und somit eine möglichst authentische und nutzendenzentrierte Gestaltung unseres Angebots sicherzustellen. Die Ergebnisse helfen uns enorm, die Bedürfnisse unserer Zielgruppe besser zu adressieren und zukünftige Entwicklungen bedarfsgerecht auszurichten. Die entstandenen Personas könnt ihr euch bald auf unserem Blog anschauen.